Inhaltsverzeichnis
FAQs (Meist gestellte Fragen)
Muss ich ein IT-Experte sein, um meine Domain umziehen zu können?
Nein, du musst kein IT-Experte sein, um deine Domain umziehen zu können. Mit unserer Schritt-für-Schritt Anleitung solltest du in der Lage sein, den Umzug deiner Domain ohne größere Probleme durchzuführen
Wie lange dauert es normalerweise, bis der Umzug meiner Domain abgeschlossen ist?
Die Dauer des Domain-Umzugs kann von Registrar zu Registrar unterschiedlich sein. In der Regel dauert es jedoch zwischen 5 und 7 Tagen, bis der Umzug abgeschlossen ist.
Kann ich meine Domain auch umziehen, wenn ich noch Zeit auf meinem aktuellen Hosting-Vertrag habe?
Ja, du kannst deine Domain auch umziehen, wenn du noch Zeit auf deinem aktuellen Hosting-Vertrag hast. Der Umzug deiner Domain hat keine Auswirkungen auf deinen Hosting-Vertrag, da sie zwei getrennte Dienste sind.
Wie sicher ist es, meine Domain von einem Registrar zum anderen umzuziehen?
Es ist sicher, deine Domain von einem Registrar zum anderen umzuziehen, solange du die Anweisungen aufmerksam befolgst. Der Umzug von Domains ist ein häufig durchgeführter Prozess, der von vielen Menschen erfolgreich durchgeführt wird.
Was passiert, wenn ich während des Domain-Umzugs ein Problem habe oder Schwierigkeiten auftreten?
Wenn während des Domain-Umzugs ein Problem auftritt, wende dich einfach an den neuen Registrar. Sie werden dir in der Regel gerne weiterhelfen und dich durch den Prozess führen.
Zusammenfassung dieses Artikels
Die Optimierung für WordPress-Speed ist derzeit ein großes Thema, da Google angekündigt hat, dass die Seitengeschwindigkeit in Zukunft auch eine Rolle bei den mobilen Suchrankings spielen wird.
Für die Desktop-Suche ist die Seitengeschwindigkeit seit Jahren ein Rankingfaktor. Wenn Du noch nicht mit der Optimierung Deines Blogs beschäftigt hast, ist es jetzt an der Zeit.
In diesem umfassenden Leitfaden wird Schritt für Schritt, erklärt wie du Deinen Seitengeschwindigkeitswert optimieren kannst. Jeden einzelnen Schritt kannst du ohne Programmierkenntnisse selber umsetzen.
Warum du die Geschwindigkeit Deiner WordPress-Seite optimieren solltest
- Google und andere Suchmaschinen laden Seiten gerne schnell
- Das Ergebnis ist eine bessere Benutzererfahrung
- Die Absprungrate (Bounce Rate) vermindert sich
- Erhöhte Konversionsraten (wichtig für Online-Shops)
Einige wichtige Statistiken zur Website-Geschwindigkeit
- 40 % der Besucher verlassen eine Seite, wenn das Laden länger als 3 Sekunden dauert. (Quelle)
- Für jede Sekunde Verzögerung sinkt die Conversion-Rate um 7 %. (Quelle)
- 47 % der Benutzer erwarten, dass Websites in 2 Sekunden oder weniger geladen werden
Geschwindigkeit der Website im Browser testen
Als erstes sollte die Geschwindigkeit der Webseite getestet werden. Bitte bedenke dabei das verschiedene Seiten unterschiedliche Werte liefern könnten. Erfahrungsgemäß haben unterschiedliche Seiten unterschiedlichen Content (Bilder, JavaScript-Code etc.).
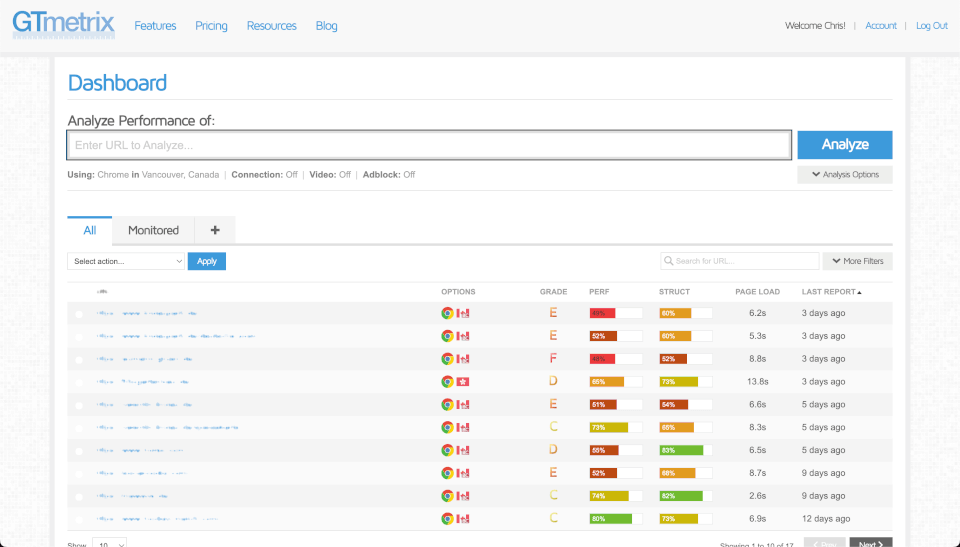
Zum testen der Webseiten-Geschwindigkeit empfehle ich GTMETRIX

GTMetrix Dashboard
Unserer bewährter Stack für WordPress
Diese Erweiterungen für WordPress sind eine gute Grundlage um performante Webseite Nutzern bereitzustellen:
- Yoast SEO
- Antispam Bee
- DIVI
5 wichtige Faktoren für eine lange Website-Ladegeschwindigkeit
- nicht optimierte/zu viele Bilder
- langsamer Server
- aufgeblähtes WordPress-Theme
- zu viele Plugins
- kein Caching
1. Optimierung der Bilder
Beginnen wir damit die Bilder zu optimieren. Hier verbirgt sich bereits das größte Potenzial die Webseiten-Ladezeiten drastisch zu verkürzen.
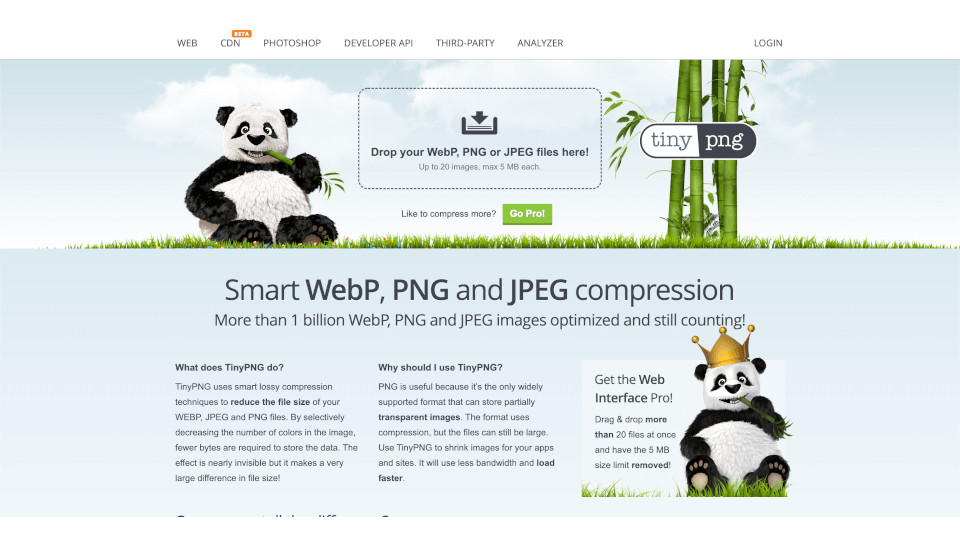
Oft kommt es vor, dass Bilder im rohzustand eines z.B. Fotografen auf die WordPress Webseite geladen werden und unformatiert und optimiert auf der Webseite landen. Die Faustregel ist alle Bilder unter 430 kb sind akzeptabel. Im gesamten sollte die zu ladende Seite nicht größer als 2,0 – 3,2 MB groß sein. Das kostenlose Tool „Tinypng“ hilft dir dabei deine Bilder mit dem bestmöglichsten Ergebniss zu komprimieren, also die Dateigröße zu verringern.

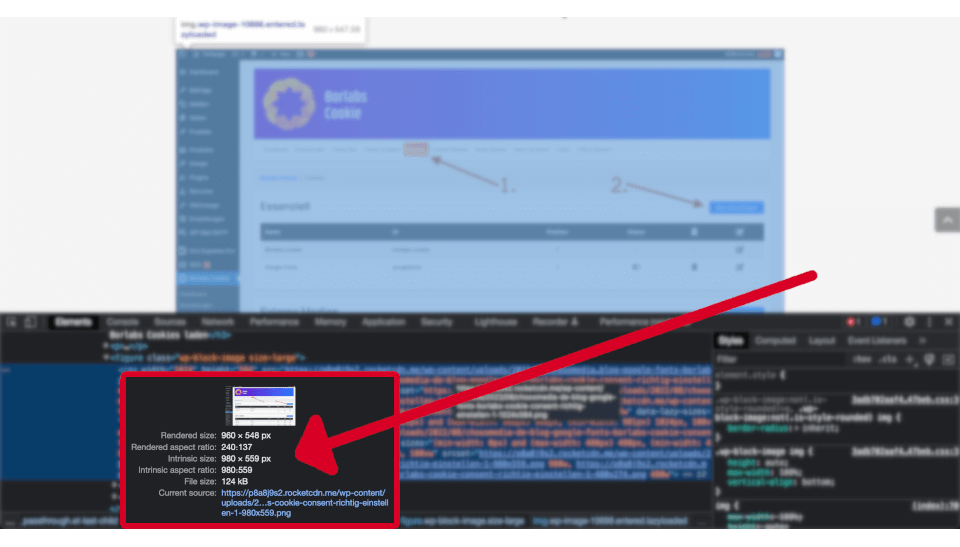
Wenn du Bilder mit einem Grafik-Programm bearbeitest, dann verkleinere sie auf die entsprechende Breite deines Blogs. Wie du diese Breite herausfindest, zeige ich dir im Screenshot (anhand des Chrome-Browsers).

2. Komprimierung auf dem Webserver aktivieren
Internet-Browser unterstützen das Laden einer Seite in komprimierter Form. Dabei werden der HTML-Code, CSS- und JavaScript-Dateien als Zip komprimiert und an den Browser übertragen.
Das verringert die Dateigröße enorm, da HTML-/CSS-/JS-Dateien Text enthalten und dieser stark komprimiert werden kann.
In der Regel läuft ein Webserver mit der Software Apache und die Aktivierung dessen erfolgt einfach über die .htaccess-Datei im Hauptverzeichnis der WordPress-Installation.
Füge diesen Code am Anfang der .htaccess-Datei ein:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascriptTool zum Testen: https://varvy.com/tools/gzip/
Auf den meisten Webseiten welche wir erfolgreich für Kunden umgesetzt haben ist diese wichtige Maßnahme bereits umgesetzt. Es kommt aber dennoch bei Neukunden häufig vor, dass die Komprimierung erst mit Hilfe der .htaccess-Datei aktiviert werden muss.
Falls dies nicht erfolgreich ist, frage beim Hoster nach, ob das Modul „mod_deflate“ installiert ist. Wenn nicht, solltest du zu einem Hoster wechseln, der auf dem Stand der Zeit ist!
3. Nutze den Browser-Cache
Das Thema ist weiterhin in der .htaccess-Datei relevant und somit fügen wir einen weiteren Code für „Expires Header“ ein.
Sofern ein neuer Besucher deine Webseite lädt, werden vom Browser alle Dateien vom Server heruntergeladen und die Website gerendert.
Mit „Expires Header“ wird dabei für statische Dateien eine Zeitspanne festgelegt, wie lange der Browser diese Dateien im Cache behält.
Wenn Besucher deiner Web-Seite innerhalb dieser Zeit ein zweites Mal besuchen, werden diese Dateien aus dem schnellen Cache des Browsers aufgerufen und müssen nicht erneut vom Server heruntergeladen werden.
Das beschleunigt enorm den Seitenaufbau bei wiederkehrenden Besuchern.
Füge folgenden Code zur .htaccess-Datei hinzu:
<FilesMatch "(?i)^.*\.(ico|flv|jpg|jpeg|png|gif|js|css|woff)$">
ExpiresActive On
ExpiresDefault A2592000
</FilesMatch>4. Wichtig: Plugins überprüfen
Es gibt zig-tausende Plugins für WordPress in den weitern des Internets zu downloaden. Das heißt aber nicht, dass alle sicher, sauber und performant programmiert sind. Wegen veralteten Plugins wurde schon des öfteren Versucht WordPress Instanzen zu hacken.
Daher ist es unbedingt wichtig Plugins zu installieren, welche die aktuelle WordPress-Version unterstützen und als gut bewertet sind. Orientiere dich dabei an den Sterne-Bewertungen der Plugins. Zudem sollte der Entwickler des Plugins mindestens alle 4-6 Wochen die WordPress Erweiterung updaten. Empfehlenswert ist bei einer professionellen WordPress Agentur sich zum Thema Plugins beraten zu lassen.
Aber auch unter dieser Prämisse kommen mit den Jahren einige Plugins zusammen. Das bremst natürlich dein System, da jedes Plugin Ressourcen benötigt (Speicher, CPU).
Daher soll es gänzlich gut überlegt sein, welche Plugins für welche Anwendungsfälle wirklich erforderlich sind.
Einige exklusive Funktionalitäten für deine Wünsche lassen sich bereits mit der Verwendung eines Child-Themes und Definitionen in der functions.php mit Programmiererfahrung in HTML, CSS, PHP sowie JavaScript einfach umsetzen. Gerne kannst du ans anfragen, wenn du Unterstützung bei deinem WordPress Projekt benötigst. Alles weiter dazu erfährst du hier
5. weniger ist mehr: HTML, JavaScript & CSS reduzieren
WordPress-Themes und viele Frontend-Plugins fügen deiner Seite CSS-/JS-Code hinzu.
Browser laden maximal 6 Dateien parallel herunter, wenn der Server nur das Protokoll HTTP/1.1 unterstützt. Im Abschnitt „Server“ erläutere ich dir das neue, bessere Protokoll HTTP/2.
Wenn nun deine eigene Webseite mehr als 20 CSS- und JS-Dateien laden muss, benötigt das viel Zeit, bis dem Besucher die Seite korrekt angezeigt wird.
Dieser „Bottleneck“ – Flaschenhals wird „Head-of-Line Blocking“ genannt.
Du erinnerst dich noch an die anfangs erwähnte hohe Absprungrate, wenn Seiten lange zum Anzeigen des Inhalts benötigen!
Bitte überprüfe ob dein Webserver HTTP/1.1 oder bereits das neue HTTP/2 unterstützt.
Verwende dazu dieses Tool: https://http2.pro.
HTTP/2 funktioniert nur auf Domains, die ein SSL-Zertifikat installiert haben. Sofern du kein SSL Zertifikat auf deiner Webseite eingerichtet hast solltest du dies unbedingt erledigen.
Suchmaschinen wie Google dürfte das nicht gefallen, obwohl es offiziell kein Ranking-Kriterium ist.
6. Ein Cache-Plugin installieren
Die Kirsche auf der Torte ist die richtige Wahl eines Cache-Plugins für WordPress. Mit diesem praktischen Tool kannst du ohne Programmierkenntnisse die Ladezeiten deiner Webseite drastisch reduzieren.
Dabei wird eine HTML-Version der abgerufenen Seite statisch erstellt und beim nächsten Aufruf ausgeliefert. Eine Ausführung von PHP-Code und Datenbank-Abfragen, was einige Zeit mehr benötigt, um die Seite an den Browser in HTML-Code auszuliefern, ist nicht mehr notwendig.
Für WordPress gibt es sehr stabile Plugins, die allesamt ähnlich gute Ergebnisse liefern. Wir empfehlen das Caching-Tool „Wp-Rocket„. Dieses Tool wird bei allen von uns betreuten WordPress-Instanzen verwendet und liefert somit den einzelnen Webseiten unserer Kunden hervorragende Ergebnisse.

7. Einen guten und zuverlässigen Webhoster wählen
Dieser Punkt wird eigentlich zu Punkt 1. Denn du kannst erst damit beginnen, deine Webseite zu optimieren, wenn du sicher bist, dass du einen schnellen Webhoster hast. Einen guten und zuverlässigen Hoster zu finden, ist aber nicht so einfach. Viele Hoster legen tausende Domains auf einen Server, die sich dessen Leistung teilen müssen. Darum heißen die Pakete auch „Shared Webhosting“. Achte also darauf, dass der Webhoster nicht zu viele Domains auf einem Server erfasst.
Wir benutzen schon seit Jahren All-Inkl. Der absolute Preis- Leistungssieger. Schnelle Ladezeiten zu einem sehr fairen Preis. Die ersten drei Monate sind kostenlos. Der Support steht 24/7 h zur Verfügung und hat immer einen guten Tipp wenn man eine Frage hat. Wir empfehlen unseren Kunden immer unseren bewährten Technik-Stack basierend auf All-Inkl.
Das richtige Webserver Hosting-Setup ist sehr wichtig für geringen Page-Speed und gute Rankings in den Suchmaschinen.
- PHP 7
- SSL-Zertifikat (häufig ohne Aufpreis, da von „Let’s Encrypt“ kostenlos bereitgestellt)
- mindestens 128 MB RAM (besser 256 MB)
- HTTP/2-Unterstützung
- Einsatz von Nginx als Reverse-Proxy vor Apache
- PHP Execution Time 180 Sekunden oder mehr (einige WP-Plugins benötigen 180 s)
- Opcode-Cache (PHP-Code wird gecached für schnellere Ausführung)
- Redis- oder Memcache Modul
All das bietet All-Inkl. bereits standartmäßig an. Wir empfehlen jedoch das Packet „Premium“ da unter Anderem somit auch bis zu 10 Domains innerhalb des Preises enthalten sind.


8. Entferne server-seitiges Laden von Google Web Fonts
Viele Themes ermöglichen es, aus einer Vielzahl an Google Fonts auszuwählen, oder sie nutzen bereits einen bestimmten Google Fonts. Ein neues Gerichtsurteil kann Privatpersonen nach dem Webseiten-Besuch einer Seite ein Schadenersatz bis zu 100,00 € zustehen. In einem Gerichtsurteil des Landesgerichtes München ist dies nun im August 2022 entschieden worden. Somit ist es sehr wichtig, dass Google Fonts gedownloaded werden und auf den Webserver übertragen werden. Wie das funktioniert erfährst du in einem weiteren Blog-Tutorial: Jetzt erfahren wie man Google Fonts richtig einbaut

Fazit
Du hast gesehen wie mit nur wenig Änderungen der WordPress-speed enorm gesteigert werden kann. Es lohnt sich diese Zeit zu investieren um bessere Rankings und Nutzungserlebnis zu erzielen.
Wer sich nicht traut tiefergehende Änderungen am System vorzunehmen, den empfehle ich WP Rocket.
Die Konfiguration ist sehr leicht und es können damit fast alle Optimierungen umgesetzt werden, wie in den beiden Teilen vorgestellt wurden.
Hast du selbst noch einen Speed-Tipp? Schreibe doch deine Optimierungs-Ergebnisse als Kommentar oder stelle eine Frage!
Quelle
Beitragsfoto bei Mike B: https://www.pexels.com/photo/red-and-black-car-speedometer-at-neutral-166682/