Inhaltsverzeichnis
Was bedeutet eine Abmahnung als Website-Betreiber?
Eine Abmahnung bezieht sich auf eine rechtliche Warnung, die einem Website-Betreiber ausgehändigt wird, wenn die Verwendung z.B. von Google Fonts auf der Website als Verstoß gegen Datenschutzgesetze angesehen wird. Dies sollte jeden Website-Betreiber interessieren, da eine solche Abmahnung rechtliche Konsequenzen und Geldstrafen zur Folge haben kann.
Wie kann ich meine WordPress Webseite richtig konfigurieren, um eine Abmahnung zu vermeiden?
Um eine Abmahnung laut DSGVO zu vermeiden, müssen Sie sicherstellen, dass die Nutzung von Google Fonts auf Ihrer Website der DSGVO entspricht. Dies kann durch die Implementierung von Cookie-Zustimmungsmechanismen oder durch das Hosting der Schriftarten auf Ihrem eigenen Server erreicht werden.
Was definieren Gerichtsurteile zu „Google Fonts“ und Datenschutz?
Ein Gerichtsurteil von 2022 hat entschieden, dass Website-Besucher Ansprüche gegen Website-Betreiber geltend machen können, wenn „Google Fonts“ ohne ihre vorherige Zustimmung verwendet werden.
Wie kann ich mit Borlabs Cookies Google Fonts richtig einbinden?
Mit dem Plugin „Borlabs Cookie“ können Sie ein Cookie Consent einrichten, das die Einbindung von Google Fonts erst nach der Zustimmung des Benutzers erlaubt. Dies stellt sicher, dass die Verwendung von Google Fonts den Datenschutzbestimmungen entspricht.
Gibt es eine Möglichkeit, Google Fonts lokal zu hosten, um rechtliche Probleme zu vermeiden
Ja, Sie können Google Fonts lokal auf Ihrem eigenen Server hosten, um potenzielle Datenschutzprobleme zu vermeiden. Einige WordPress-Tools wie das DIVI Theme von Elegantthemes bieten Funktionen zur einfachen Integration lokaler Schriftarten.
Wo finde ich professionelle Hilfe, um eine Abmahnung zu vermeiden und meine Webseite rechtskonform zu gestalten?
Wenn Sie professionelle Hilfe benötigen, um eine Abmahnung wegen Verstoß gegen die DSGVO zu vermeiden und Ihre Webseite rechtssicher zu gestalten, können Sie sich an Spezialisten für Webdesign und -entwicklung sowie an Rechtsexperten wenden, die sich mit Datenschutz und IT-Recht auskennen.
In Deutschland enden rund 18 Millionen Webseiten auf .de. Unzählige Menschen nutzen „Google Fonts“. Die Nutzung des Google-Dienstes ohne die vorherige Zustimmung eines Website-Besuchers könnte laut einem diesjährigen Gerichtsurteil einen Verstoß gegen den Datenschutz darstellen. Ergebnis: Das Gericht verurteilte den Webseitenbetreiber zur Einstellung der Auskunftserteilung und zur Zahlung von Schmerzensgeld (LG München, Beschluss vom 20.01.2022, Az. 3 O 17493/20). Einige Privatpersonen haben aufgrund dieses Urteils eigene „Warnungen“ an zahlreiche Unternehmen ausgesprochen. Darin forderten sie auch die Zahlung von 100 Euro.
Folgen einer rechtswidrigen Nutzung – Google Fonts Abmahnung vermeiden
Die kostenlose Nutzung verschiedener Schriftarten klingt zunächst verlockend, könnte aber nach Einschätzung des LG München dem Webseitenbetreiber zum Verhängnis werden. Es hat am 20. Januar 2022 entschieden, dass Website-Besucher das Recht haben, Ansprüche gegen Website-Betreiber wegen der Verwendung von „Google Fonts“ in dynamischen Variationen ohne vorherige Zustimmung des Website-Besuchers geltend zu machen.
Im Ausgangsverfahren besuchte der klagende Nutzer die Website der Beklagten und empörte sich darüber, dass seine IP-Adresse durch die Einbindung von „Google Fonts“ als personenbezogene Daten an Google weitergegeben worden war. Der Websitebetreiber verwendet Schriftarten dynamisch und bindet diese mithilfe eines kleinen Quellcode-Schnipsels, dem sogenannten Code-Snippet, in den HTML-Code der Website ein. Seitenbesucher klagten und machten Unterlassung, Auskunft und Schmerzensgeld erfolgreich geltend. Der berechtigte Widerspruch des Websitebetreibers gegen den Einsatz von „Google Fonts“ auf Grundlage seiner berechtigten Interessen wurde zurückgewiesen.
Wir empfehlen: den richtigen Cookie Consent gemäß der DSGVO
In den weiten des Internets sind einige Cookie Consents für die eigene Webseite mittels Plugin in WordPress relativ einfach einbindbar. Grundlegendes technisches Verständis wird dann hilfreich, wenn es darum geht entsprechende Scripts wie z.B. Google Analytics oder eben Google Fonts passend in den Cookie Consent einzubauen. Wichtig ist hierbei, dass jegliche Tracking-Scripts welche von außen mit der eigenen Webseite kommunizieren vor dem Zustimmen oder Ablehnen des Benutzers geblockt werden. Somit werden keine personenbezogenen Daten wie z.B. die IP mit dem externen Anbieter wie z.B. Google ausgetauscht. Das Plugin „Borlabs Cookie 2.2″ wird von einem Hamburger Unternehmen seit einigen Jahren stets erweitert und besticht durch einfache Konfiguration und praktischen Tools wie z.B. das Script Blocking mit welchen alle externe Scripts auf einer Webseite ohne Zustimmung des Benutzers gesperrt werden. Somit ist Ihre Webseite auf dem besten Weg rechtssicher für Ihre Besucher zu sein und es werden keine personenbezogenen Daten Ihrer Besucher im Vorweg gesammelt.
Kostenloses Tutorial: „Google Fonts“ richtig mit Borlabs Cookies laden
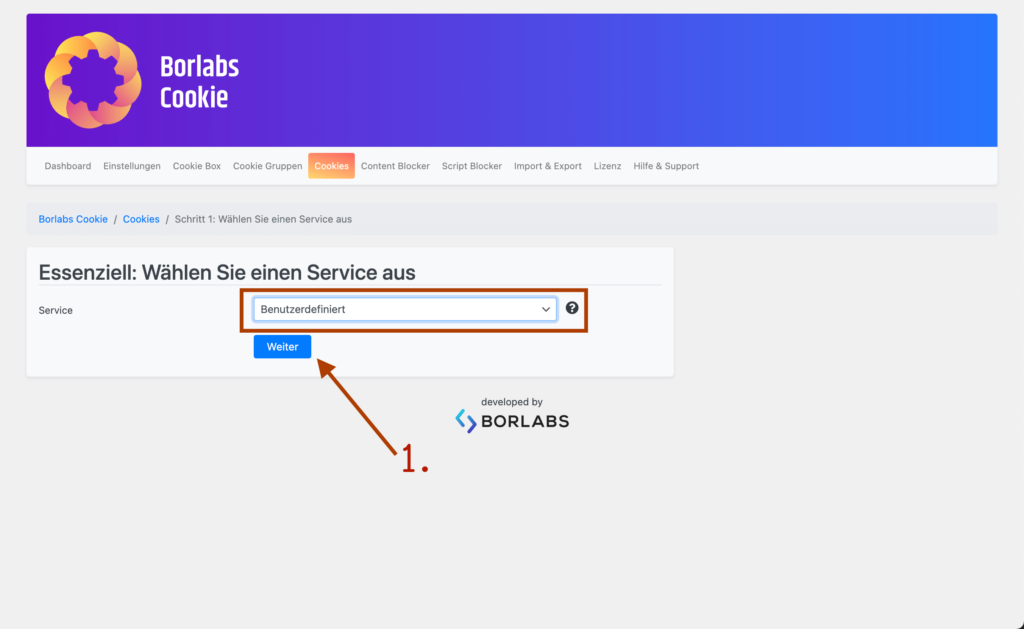
Um extern geladene Schriftarten mittels Cookie Consent vor zu Zustimmung zu blocken muss ein Individueller Cookie unter „Cookies“ gesetzt werden

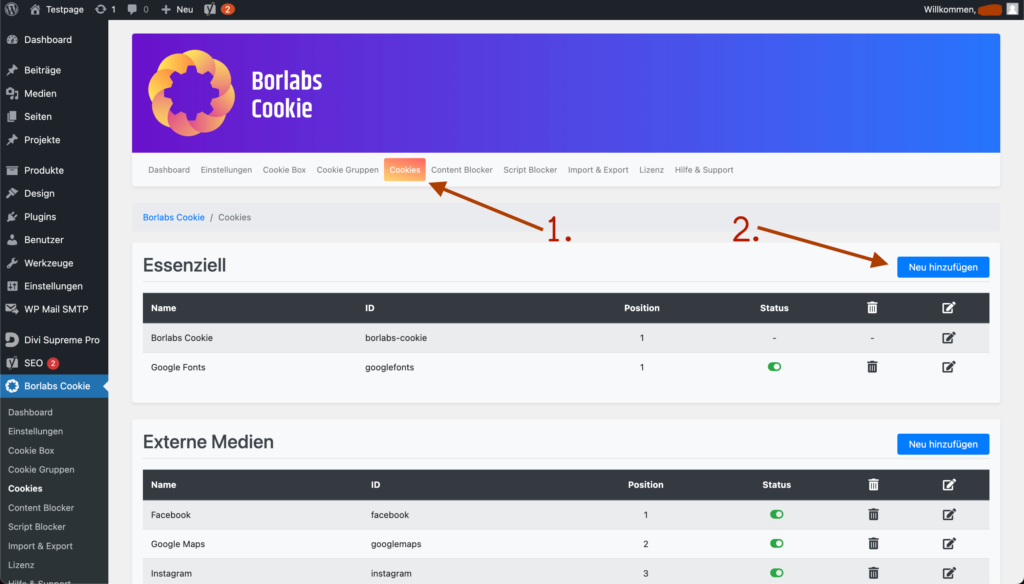
1. klicke auf „Cookies“
2. klicke auf „Neu hinzufügen“


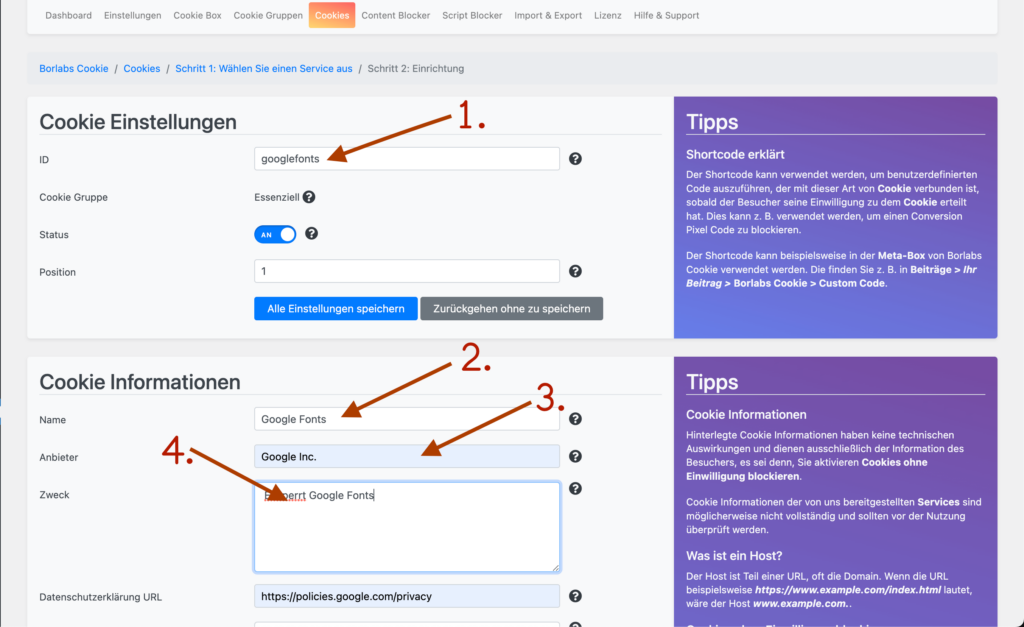
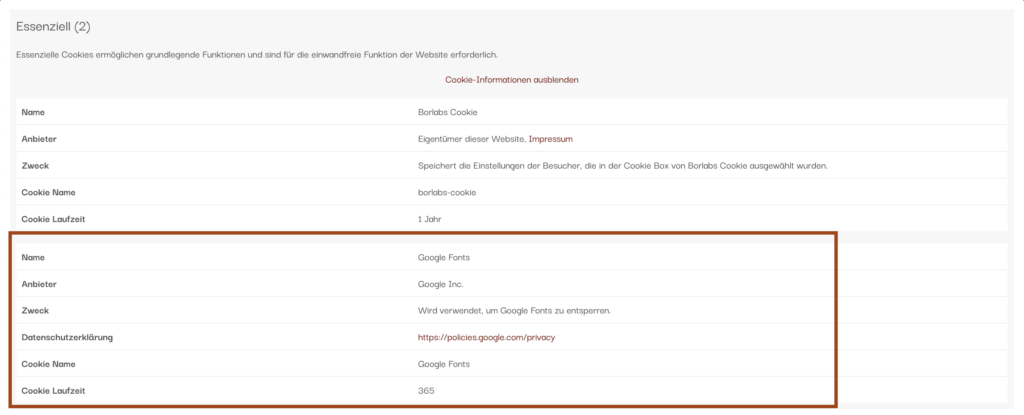
2. Benenne den Cookie
3. Setze den Anbieter
4. Beschreibe den Zweck des Cookies

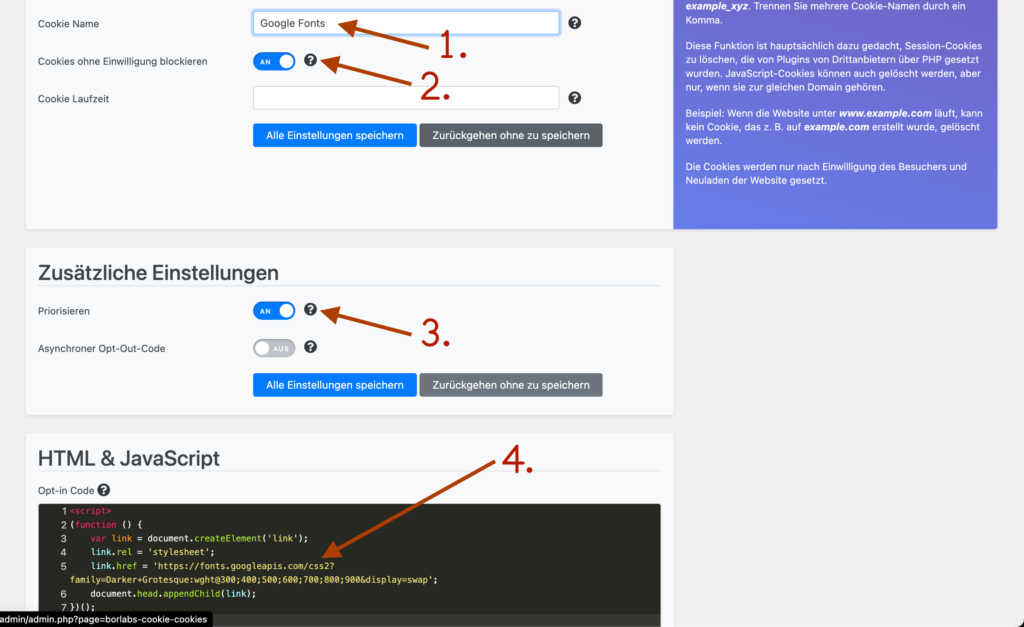
2. WICHTIG: Cookies VOR dem Einwilligen durch den Benutzer blocken
3. Aktiviere „Priorisieren“ um den Cookie im Kopfbereich deiner Webseite ausführen zu lassen
4. Kopiere das Script für den Cookie Consent. Wichtig ist hierbei den richtigen Link für deine Google Fonts zu setzen. Diesen findest du in der rechten Sidebar unter fonts.google.com
Der Code zum rauskopieren
<script>
(function () {
var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'https://fonts.googleapis.com/css2?family=Darker+Grotesque:wght@300;400;500;600;700;800;900&display=swap';
document.head.appendChild(link);
})();
</script>Wichtig: den passenden Code für die Google Font unter https://fonts.google.com/ herausfinden

Einfacher Weg: „Google Fonts“ Schriftarten selber lokal hosten
Sofern du keinen professionellen Cookie Consent für deine Webseite verwendest versuche die Google Fonts auf deren Webseite downzuloaden und mittels FTP auf deinen Webspace zu übertragen. Einige Pagebuilder für WordPress wie z.B. Elegantthemes DIVI bieten dem Administrator der Webseite die Möglichkeit Schriftarten über das Dashboard von WordPress zu übertragen. Die hochgeladenen Schriftarten müssen zu guter Letzt mittels CSS in den Quellcode richtig eingefügt werden um somit entsprechende Dateien in Zukunft vom eigenen Webspace aus laden zu lassen.
Sofern du dir mit der Umsetzung hierbei schwer tust, kannst du uns auch gerne Anfragen und wir helfen dir zeitnahe gerne weiter.
Viel Spass beim Umsetzen und happy Coding (-:
Quelle
Foto by Mwabonje: https://www.pexels.com/photo/stop-sign-1806900/





